30분 만에 전자책 만들기 2 : 표지 페이지 및 CSS 삽입하기
어제에 이어서 2번째 시간입니다.
오늘은 Sigil을 실행하여 표지와 스타일 시트(CSS)를 삽입하는 방법을 알아보겠습니다.
왜 겨우 그 정도만 알려주냐면...
뭐든지 천천히 해야하니까요.
급하게 먹는 밥이 체하는 법입니다...응?
어제 제가 알려드린 사이트에서 sigil을 다운받아 설치하셨다면 오늘의 준비는 끝났습니다.
Sigil을 설치하실 때에는 이용하고 계신 운영체제에 맞춰주셔야 합니다.
저는 윈도우 7 64비트를 사용하고 있기 때문에,
64비트용 파일을 다운 받았습니다.
이미지의 중간에 있는 빨간 네모 안의 녀석입니다.
32비트 윈도우즈 운영체제를 이용하신다면 그 옆의 Sigil_0.8.2-Windows-Setup.exe를 다운 받으시면 됩니다.
다운로드 받은 폴더에 보면 위의 설치 파일이 있습니다.
더블 클릭하여 설치합니다.
뭐라고 열심히 영어로 떠들어 대는데, 대충 선택하고 설치를 합니다.
설치가 완료되면 윈도우 버튼 옆에 새로운 아이콘이 생깁니다.
대문자 S가 인상적입니다.
이제 실행하면 오늘의 준비 끝!!!
아, 아직 끝은 아니구나...ㄷㄷ
몇 가지 준비물이 더 있죠.
완성된 표지 이미지와 어제 만들어 놓은 novel.css 파일입니다.
novel.css은 블로그에 첨부해놓았으니 다운받아서 준비하셔도 됩니다.
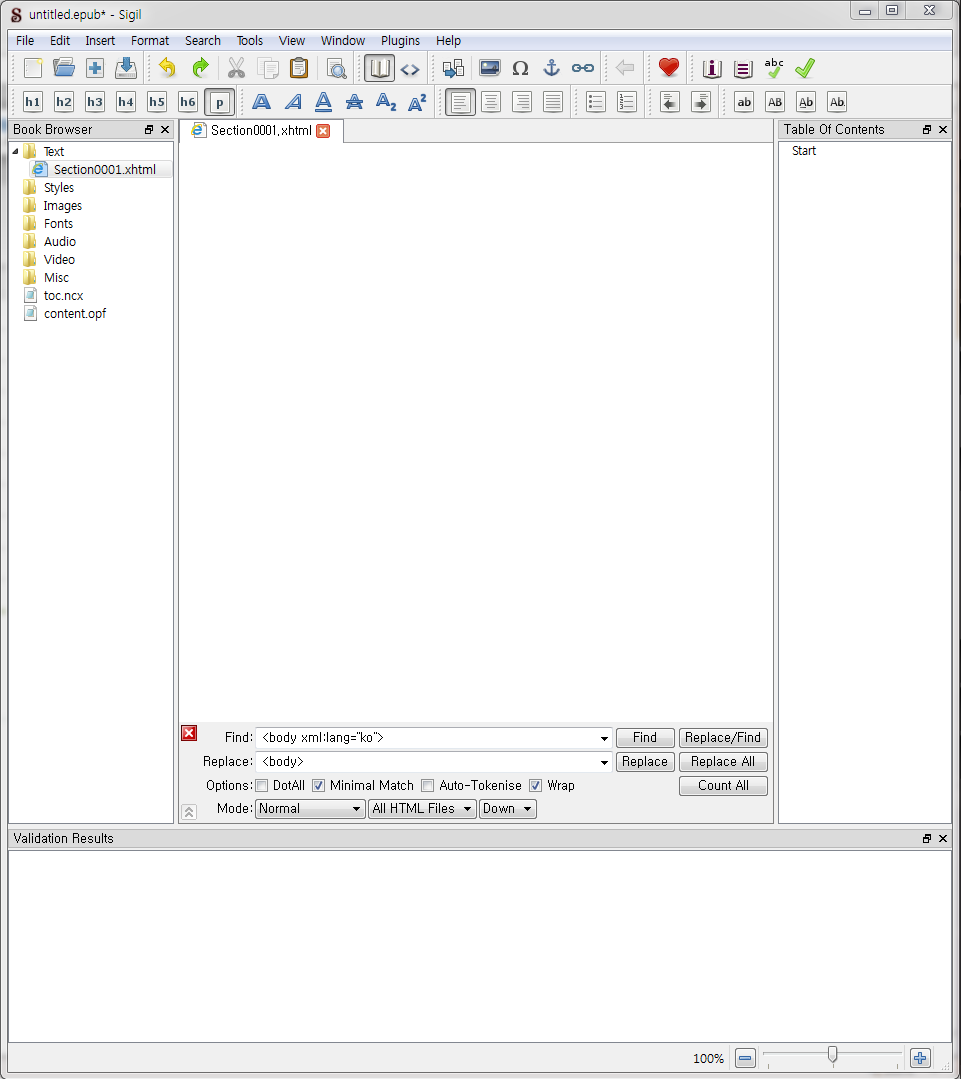
Sigil을 실행하면 이런 화면이 나옵니다.
아무것도 없는 허허벌판이군요.
당황스럽습니다.
Sigil의 각 부분에 대한 설명은 넘어가겠습니다.
우리에게 그런 건 그다지 중요하지 않아요.
앞으로 우리가 중요하게 볼 몇 가지만 짚고 넘어가는 것으로 Sigil에 대한 설명을 마치겠습니다.
메뉴화면에서 우리가 중요하게 볼 4가지만 추렸습니다.
1. 제목/소제목/본문 설정
: 각 문단을 제목/소제목/본문으로 설정합니다. 여기서 설정한 제목은 차후 전자책 목차를 생성할 때에 매우 요긴하게 쓰이며, 하이퍼링크로도 이용할 수 있습니다.
2. 책 보기/소스 보기
: Sigil 편집기 화면에서 책의 모양으로 볼 것이냐, 아니면 소스를 볼 것이냐를 결정합니다. F2 버튼을 이용해 각 뷰 방법을 변경할 수 있습니다. 앞으로 가장 많이 쓰는 버튼입니다.
3. 이미지 삽입
: 우리가 만든 표지를 넣기 위해 필수적인 버튼입니다. 단축키는 shift+ctrl+i 입니다.
4. 메타 정보 편집기/목차 편집기
: 도서의 정보가 담기는 메타데이터 수정을 할 수 있고, EPUB 파일의 목차를 생성하는 버튼입니다.
역시 잦은 빈도로 사용하게 될 버튼들입니다.
설명이 길어졌습니다만,
위의 4가지 버튼이 우리가 가장 많이 사용할 버튼들입니다.
책 만들기를 할 거라면서 자꾸 Sigil 사용법으로 내용이 길어지고 있네요.
빨리 다음 내용으로 넘어가겠습니다.
우리가 표지 페이지를 만들기에 앞서,
EPUB 파일 안에 이미지와 CSS 파일을 삽입해야 합니다.
방법은 의외로 쉬운데요...
아래 이미지를 보시면서 쫓아오시면 쉽게 이해할 수 있을 겁니다.
이미지 삽입을 위해서는 이미지 폴더 위에 마우스 커서를 올리고 우클릭을 합니다.
위의 그림과 같이 메뉴가 뜨는 데요, 저는 명령어를 전부 영어로 설정해놔서 이렇게 뜨지만, 한글로 설정하신 분들은 기존 파일 추가... 정도로 뜰 겁니다.
빨간 네모칸에 있는 녀석을 클릭합니다.
윈도우 탐색기 메뉴가 뜨면,
미리 만들어 놓은 표지 이미지를 선택하여 열기 버튼을 눌러주세요.
저는 급한 대로 하나 만들어 놓았습니다.
제 사진 폴더에는 포스팅을 위해 만들어 놓은 이미지가 잔뜩이군요...ㄷㄷ
제가 선택한 표지 이미지가 EPUB 파일 안에 첨부된 것이 보이시나요?
이렇게 쉽게 이미지를 삽입했습니다.
정말 쉽죠?
내친김에 만들어 놓은 CSS 파일도 추가하겠습니다.
styles 폴더 위에 마우스 커서를 올려놓고 우클릭합니다.
위의 메뉴가 뜨면 제일 밑의 기존 파일 선택을 해줍시다.
CSS 파일 삽입 방법도 이미지 삽입과 동일합니다.
CSS 파일이 들어 있는 폴더에 들어가서 만들어 놓은 CSS 파일을 선택하면 끝.
역시나 스타일 폴더 밑에 CSS 파일이 삽입된 것이 확인됩니다.
여기까지 쫓아오셨으면 오늘의 진도 70%는 뺀 거네요.
전혀 어렵지 않죠?
ㅎㅎㅎ
이제 표지와 스타일시트를 삽입했으니, 오늘의 목표인 표지 페이지를 작성해보겠습니다.
텍스트 폴더에 있는 섹션 1.xhtml 파일을 표지 페이지로 쓸 겁니다.
section0001.xhtml 파일 위에 마우스 커서를 올려놓고 우클릭!
나오는 메뉴에서 이름 바꾸기를 선택합니다.
친절하게 단축기도 나오는군요.
단축키는 웬만하면 외워둡시다.
여러 모로 작업 속도도 빨라지고 몸이 편안해집니다?
표지 페이지니까, 저는 커버라고 이름을 바꿨습니다.
어떻게 바꾸든 상관은 없지만, 이왕 바꾸는 거 나중에 알아보기 쉬운 이름으로 바꿉니다.
페이지 이름을 표지로 변경했으니, 진짜로 표지를 넣어봅시다.
지금은 북뷰로 되어 있지만 F2를 눌러 소스뷰로 바꿉니다.
어쩌구 저쩌구... 정신 없는 꼬부랑 문자들이 나옵니다.
겁먹지 맙시다.
앞으로 지겹도록 보게될 화면이니까요.
우리가 작성하는 내용이 들어가는 곳은 <body>와 </body> 사이입니다.
지금은 <p> </p>가 있는데,
p는 문단을 쓸 때 사용하므로 과감하게 지워주고 <div></div>를 입력합니다.
앞으로 이미지나 다른 개체를 삽입할 때에는 무조건 div 태그를 이용합니다.
이건 꼭 잊지 마시기 바랍니다.
<div>와 </div> 사이에 커서를 놓고 이미지 삽입 버튼을 누릅니다.
이미지 삽입 도우미가 작동합니다.
우리가 EPUB 파일 안에 삽입한 이미지 파일이 쭉 뜨는데요,
이번에는 어차피 1개만 넣었기 때문에 찾고 자시고 할 필요가 없습니다.
바로 OK 버튼을 눌러줍시다.
정상적으로 이미지가 삽입되었습니다.
이제 북뷰로 바꾸면 정상적으로 이미지가 삽입된 것을 확인할 수 있습니다.
하지만...
이럴 경우 자동으로 좌측 정렬이 되기 때문에 화면이 큰 단말기에서 이용하면 표지가 왼쪽으로 쏠린 미묘한 상황과 마주하게 됩니다.
표지는 늘 중앙에 출력되는 것이 보기 좋겠죠?
이미지 가운데 정렬은 아주 쉽습니다.
정렬 버튼 중에서 가운데 자리잡은 중앙정렬을 눌러줍니다.
style="text-align: center;" 라는 속성이 생겼습니다.
이제 북뷰로 들어가보면 이미지가 가운데로 정렬된 것이 보일 겁니다.
저는 특별히 이미지의 크기를 따로 설정하지 않았습니다.
700*1000 픽셀이기 때문에 웬만한 단말기에서는 꽉 차게 보일 겁니다.
만약 이보다 작은 디스플레이를 가진 단말기에서는 어떻게 하냐?고 물으시겠지요.
요즘 뷰어는 대부분 자동으로 화면에 맞춰 큰 이미지를 리사이징하기 때문에 굳이 크기 설정을 하실 필요는 없습니다.
어디까지나 표지는.... 내용에 삽입되는 이미지야 편집에 맞게 크기 설정을 해줘야 합니다마는...
일단 지금은 넘어가겠습니다.
이 다음은 삽입한 CSS 파일을 적용시키는 작업을 하겠습니다.
CSS 파일은 그저 삽입한다고 작동하는 게 아니거든요.
각 챕터에서 CSS 파일을 불러와야만 우리가 설정한 내용이 정상적으로 반영이 됩니다.
CSS 파일을 적용시킬 xhtml 파일 위에 마우스 커서를 올려놓고 우클릭합니다.
위와 같은 메뉴가 나타나면 링크 스타일 시트 버튼을 눌러줍니다.
링크 스타일시트라는 창이 떴습니다.
우리가 삽입한 novel.css 파일이 보이네요.
체크 박스를 선택하고 OK 버튼을 눌러줍니다.
창이 닫히고 소스 뷰에는 새로운 태그가 한 줄 생겼습니다.
이 파일은 novel.css 파일과 연결되었다는 내용입니다.
CSS 파일 적용도 참 쉽죠?
이렇게 길지만 쉬운 표지 페이지 삽입과 CSS 파일 삽입 및 적용 방법을 알아보았습니다.
제가 잘 설명하고 있는 건지 잘 모르겠네요.
어렵다면 댓글 남겨주세요.
제가 아는 것에 대해서는 성심성의껏 답변하겠습니다.
다음에는 새로운 챕터 파일(xhtml)을 만들고 내용을 삽입하여 편집하는 방법에 대해서 알아보겠습니다.
오늘도 다들 즐겁고 행복한 하루 보내세요!
이만 줄이겠습니다.
#강의 #전자책 #epub #전자책제작 #sigil